本文共 3862 字,大约阅读时间需要 12 分钟。
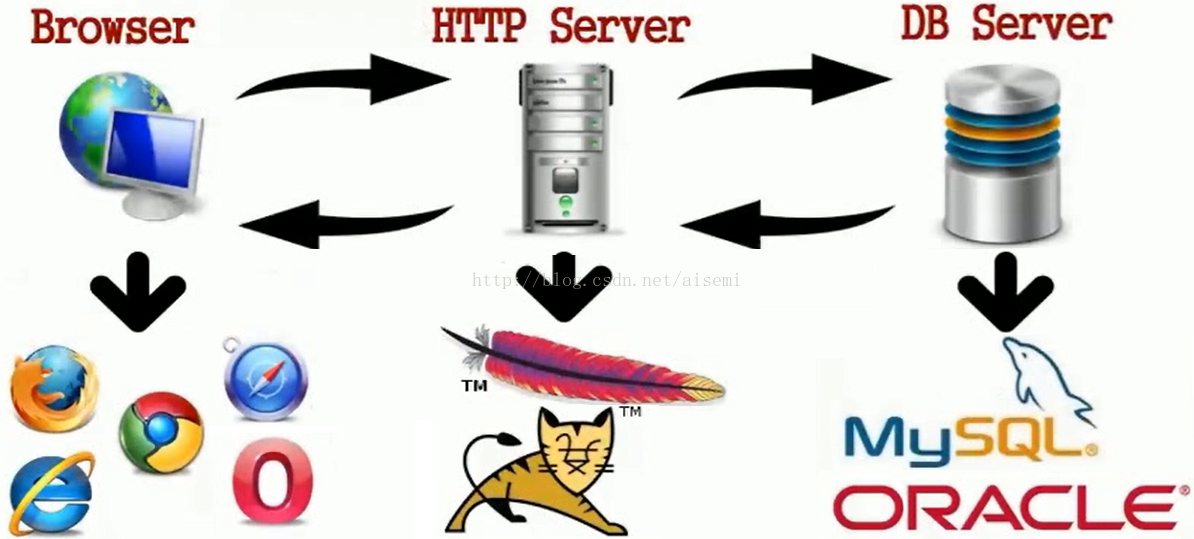
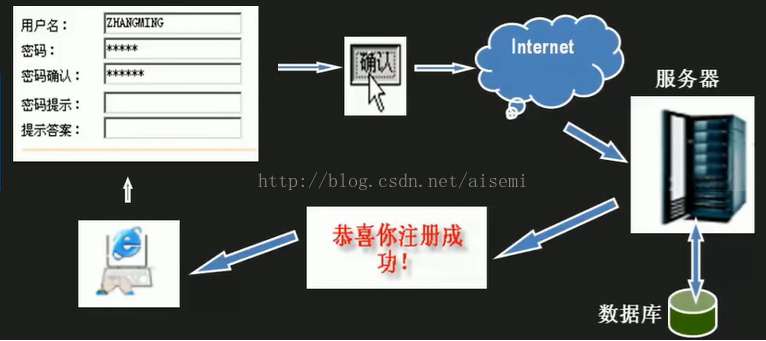
1、Web工作原理
Html、CSS和Javascript就是主要的客户端技术,其中Html负责网页结构、CSS负责网页样式、Javascrpt负责行为。
2、HTML介绍
2.1、Html是什么
英特网上的信息大多是按B/S架构以网页形式展示给用户的,网页文件是以标记语言为基础书写的,这种语言就是超文本标记语言(Hyper Text Markup Language,HTML)。HTML是一种描述语言,而不是编程语言,具体是通过标签负责网页的结构,由浏览器内核进行渲染,比如当浏览器遇到<p></p>标记(签)时,默认就会把该标记中的内容自动形成一个段落并前后折行。
2.2、Html的发展历程
| 版本 | 发布日期 | 说明 |
| 超文本标记语言(草案) | 1993年6月 | ISOC旗下IETF机构发布了超文本标记语言的草案(并非标准) |
| HTML 2.0 | 1995年11月 | 作为第一个正式版本对外发布,不存在1.0版本 |
| HTML 3.2 | 1996年1月14日 | 由W3C组织制定标准,对外发布 |
| HTML 4.0 | 1997年12月18日 | 对外发布(此后都由W3C制定标准,对外发布) |
| HTML 4.01 | 1999年12月24日 | 在4.01的基础上进行微小改进 |
| XHTML 1.0 | 2000年1月26号 | XML风格的HTML,语法更多严格,意在取代HTML |
| XHTML 1.1 | 2001年5月31日 | 在1.0基础上进行微小改进 |
| XHTML 2.0草案 | 2002年8月5日 | 2009,此版本未完成就胎死腹中 |
| XHTML 5.0草案 | 2008年1月 | 作为HTML5.0草案发布,但标准未制定完善 |
| XHTML 5.0 | 2014年10月29日 | W3C宣布,HTML5.0标准规范最终制定完成 |
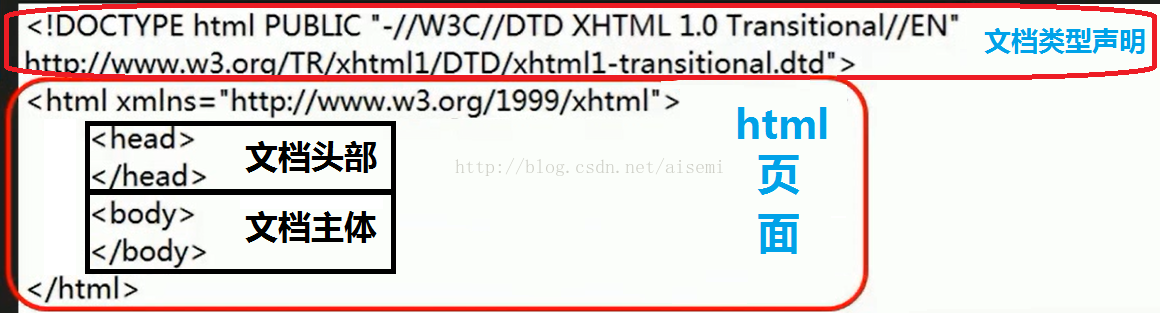
2.3、Html文档结构
3、文档类型声明
4、Html标签及属性
4.0、名词术语解释
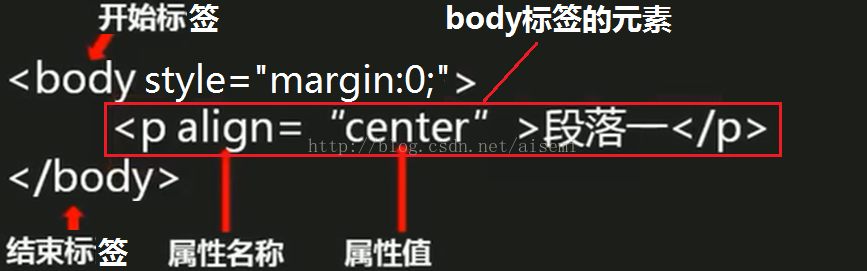
a、标签
html文档都是由标签组织起来的,包括html注释标签<!--...-->、文档类型声明标签<!DOCTYPE>和页面结构标签......,标签有Block/Inline标签之分,有单/双/空表签之分,还有些特殊符号标签。html支持的标签有90个左右,但使用以下列举的就足够绝大部分网站开发工作了。(有些内联标签通过csss设置宽高有效如img/input,有些就无效如span)
b、元素
双标签包含的内容称之为该标签的元素,单标签没有结束标签也就不会有元素。因为双标签之间可以嵌套,所以把双标签称为元素,也是可以的。
c、属性
Html中除了注释标签和文档类型声明标签外,每个标签都支持一些属性,每个属性都有值,用来修改该标签的元素。有些属性是绝大多数标签都支持的,称之为通用属性,通用属性中常用的是style、id、class和title共四个。
注:html标签有调整样式的属性,但一般不用,而是使用CSS样式代替,如此才是做到结构与样式相分离。
4.1、页面结构标签
a、html
此标签可告知浏览器其自身是一个 HTML 文档。<html> 与 </html>限定了文档的开始点和结束点,在它们之间是文档的头部和主体。注:此标签虽然是文档的根标签,但它也不包含<!doctype> 标签,<!doctype>标签必须位于 html 标签之前。
此标签支持四个通用属性,也支持属性等,但实际开发中一般不会使用到。
b、head
<html>与 </html>之间的就是文档的头部和主体,文档头部由 <head> 标签定义。
此标签支持四个通用属性,也支持一些其他属性,但实际开发中一般不会使用到。
c、body
<html> 与 </html>之间的就是文档的头部和主体,文档主体由 <body> 标签定义。
此标签支持四个通用属性,也支持background、bgcolor、link/vlink、text等属性,但实际开发中除了style属性外一般不会使用到。
4.2、文档头部标签
a、title
此标签定义了文档在浏览器中的标题,是文档头部唯一要求必须包含的标签。
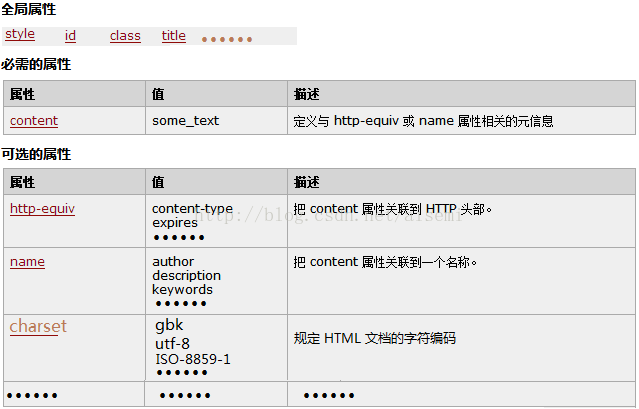
b、meta
此标签用以定义有关网页的元信息,比如针对搜索引擎和更新频度的描述和关键词。
c、style
此标签用于为 HTML 文档定义CSS样式信息,是html中使用CSS的第二种方式。
d、link
此标签用以定义文档与外部资源的关系,最常见的是外部的链接样式表,是html中使用CSS的第三种方式。
e、script
此标签用于在html文档中定义客户端脚本,常用的是JavaScript脚本;也可以通过 src 属性指向外部脚本文件,常用的JS脚本。
4.3、文本标签
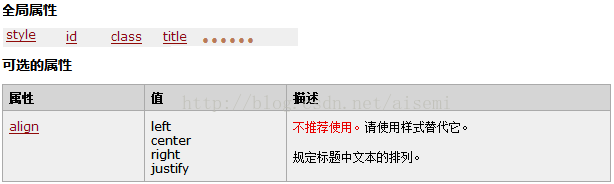
4.3.1、标题字标签<h#>
Block元素/Double元素。
此标签用以定义标题,共六个级别。<h1> 定义最大的标题,<h6> 定义最小的标题。此元素确切的语义就是选择恰当的标签层级来构建文档的结构,所以每一级别的字号/字体/颜色/背景/间距等属性都是固定的,只能通过CSS样式或者其他html标签改变这些属性。
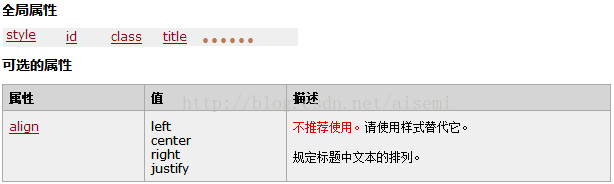
4.3.2、段落标签<p>
Block元素/Double元素。
此标签用以定义一个段落。段落中的字号/字体/颜色/背景/间距等属性都是固定的,只能通过CSS样式或者其他html标签改变这些属性。
4.3.3、分区标签
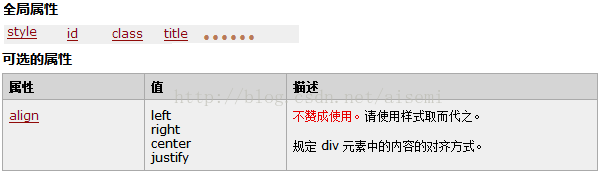
a、块分区标签<div>
Block元素/Double元素。
此标签可以把整个Web文档分割为独立的、不同的分区/部分(division/section),基本上已经取代了table布局,是Web布局中使用最普遍的一个标签,其他标签通过都作为此标签的元。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
b、行内分区标签<span>
Inline元素/Double元素。
此标签最常用的场景是嵌入在其他标签中,用来重组文档中的行内元素。如果不对 span 应用样式,那么 span 元素就仅仅是增加了额外的结构,但内部的文本与相邻文本不会有任何视觉上的差异。所以可以通过stye、id 或lass 属性为span内的元素应用css样式。
4.3.4、字体/字号/字色标签<font>
Inline元素/Double元素。
此标签最常用的场景是嵌入在其他文本标签中,重新定义文本的字体、字体尺寸、字体颜色等属性。使得在html文档中可以不依赖css仅仅依赖html标签就可以修改这些属性,但因为违背了网页设计中结构与样式相分离的原则,不赞成使用。
4.3.5、文本修饰标签<常用8个>
Inline元素/Double元素。
<b>和<strong>都是把文本加粗,但前者重样式后者中语义
<i>和<em>都使文本倾斜,但前者重样式后者中语义
<s>标签可为文本加删除线
<u>标签可为文本加下划线
<sub>和<sup>可分别为文本定义下标签和上标签
4.4、图像与链接
4.4.1、图像标签<img>
Inline元素/Single元素。
此标签用以在网页中嵌入一幅图像。从技术上讲,<img> 标签并不会在网页中插入图
像,而是从网页上链接图像,此标签所做的仅仅是创建被引用图像需要的占位空间。
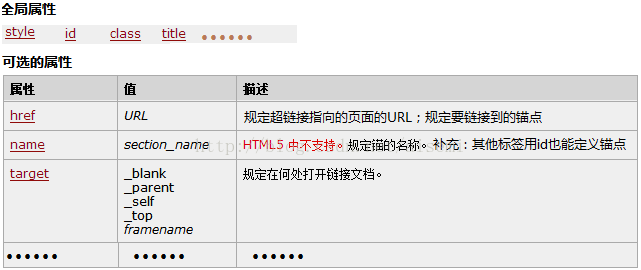
4.4.2、链接<a>
Inline元素/Double元素。
此标签用以链接,具体有两个方面:定义超链接,用于从一张页面链接到另一张页面;定义一个锚点标记文档内的某一行,并能够链接到这一行。
4.5、列表
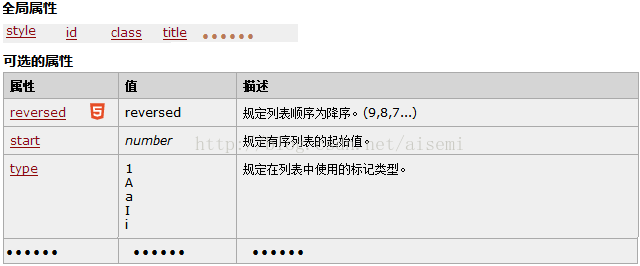
4.5.1、有序列表<ol>
Block元素/Double元素。
此标签最常用的场景就是嵌套多个<li>(B/D)标签,定义一个有序列表,列出每个<li>标签的的序号,并可以指定起始序号。
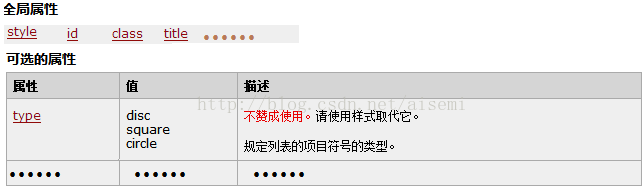
4.5.2、无序列表<ul>
Block元素/Double元素。
此标签最常用的场景就是嵌套多个<li>(B/D)标签,定义一个无序列表,每个<li>标签前只有项目符号并非序号。
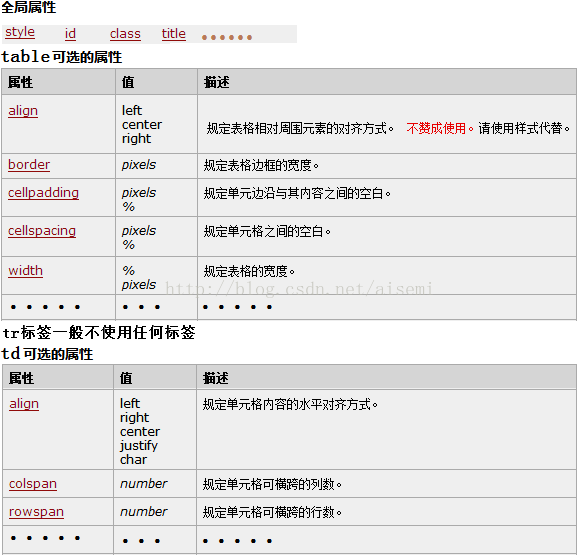
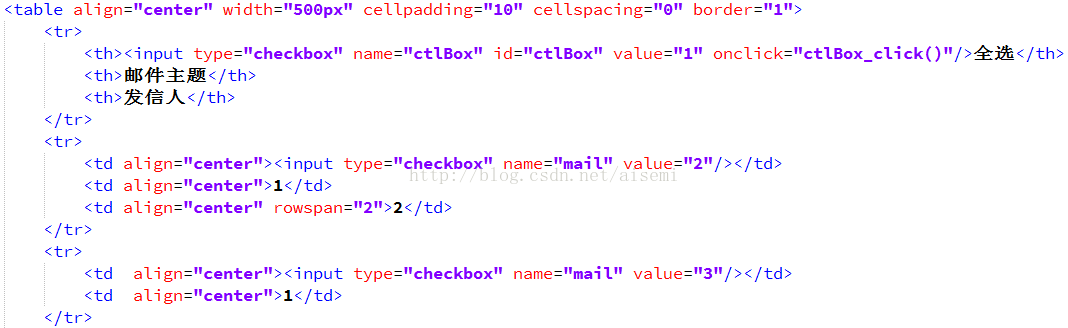
4.6、表格布局系列标签
table、tr、td三标签已经能够完成表格的布局
第一行里的td可以用th代替,表示表头数据,用td后文本会自动水平居中
thead、tbody和tfoot三标签用以划分表头、正文和表注,内部包含tr,但基本不用
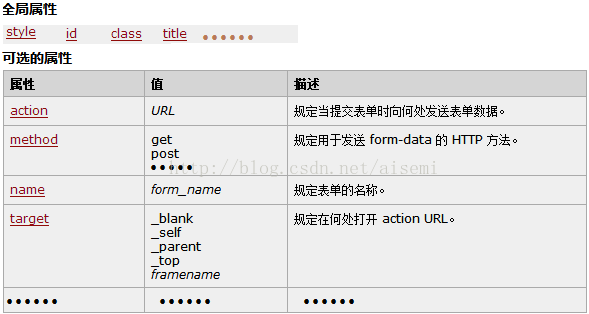
4.7、表单系列标签
4.7.1、表单标签<from>
Block元素/Double元素。
此标签用于为用户输入创建一个HTML表单。<from>标签内部通过input、textarea、select和 option 等控件元素组织数据,以提交给服务器。
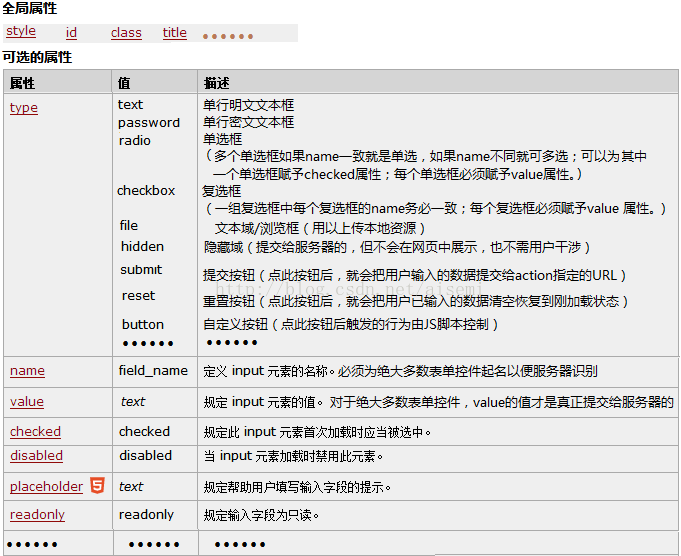
4.7.2、表单控件元素一<input>
Inline元素/Single元素。
此标签最常用的场景是嵌入在<form>标签中(可以单用),用以组织数据提交给服务器。根据type属性的不同具有不同的功能,常用有以下9个功能:
4.7.3、表单控件元素二<textarea>
Inline元素/Double元素。
此标签最常用的场景是嵌入在<form>标签中(可以单用),提供一个多行文本框弥补<input>元素只能单行输入的缺陷。
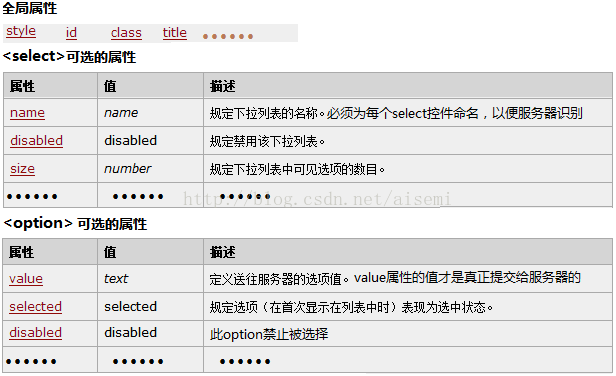
4.7.4、表单控件元素三<select>和<option>
Inline元素/Double元素,这俩标签只能且必须和彼此搭配使用。
此标签最常用的场景是嵌入在<form>标签中(可以单用),提供下拉列表框以供用户选择。